Kolophon
Ein Darkmode-Layout für die Seite
Kapitelinhalt: [ Überspringen ]- Farbinvertierung und mathematische Hintergründe •
- Praktische Umwandlung der Bilder •
- Computertechnische Umsetzung
Farbinvertierung und mathematische Hintergründe
Kapitelinhalt: [ Überspringen ]- Umsetzung der Oszillogramm-Screenshots •
- Zweiter Ansatz – Matrixkoeffizienten 0 und 1/2 •
- Dritter Ansatz – Matrixkoeffizienten −1/3 und 2/3 •
- Versuch einer Nachberechnung •
- Abschluss mit Tabelle •
- Nachtrag Matrixparameter •
- Nachtrag Farbtöne
Die Entscheidung für die hier beschriebene Umstellung eines gesamten Blogs auf zwei verschiedene Layouts (dazukommen sollte ein kontrastreiches helligkeitsinvertiertes Layout – weiße Schrift auf schwarzem Grund) hatte eher nichttechnische Gründe; der Autor wollte sich und anderen auch ein vollständig „dunkles“ Layout (einschließlich der Illustrationen) anbieten.
Im Folgenden soll es daher um die Umsetzung dieses helligkeitsinvertierten Layouts für diese Internetseite gehen – und dabei insbesondere um die Umwandlung der Bilder.
Umsetzung der Oszilloskopen-Screenshots
Schon bei der Einbindung von Oszillogramm-Screenshots (eines Software-Oszilloskops – helle Linien auf schwarzem Hintergrund) in das helle „Standard“-Layout bestand die Notwendigkeit, Bilder bei gleichen Farben in der Helligkeit zu invertieren. Dazu wurden zunächst die Komplementärfarben berechnet, indem die drei Farbkomponenten Rot, Grün und Blau per Matrizenmultiplikation durch ihre jeweiligen Komplementärfarben Cyan, Magenta und Gelb ersetzt werden. Dieser Farbtausch ist notwendig, da bei der anschließenden automatischen und „dummen“ Farbnegation (der RGB-Wert der inversen Farbe ist gleich 100% abzüglich des RGB-Wertes der Originalfarbe), die Farben ebenfalls wieder durch ihre Komplementärfarben ersetzt werden.
Dabei wurde die Farbwiedergabe bei der Berechnung Farbinvertierung durch die Matrizenmultiplikation quasi „übersteuert“ – die Komplementärfarben werden auf 150 % ihrer maximalen Helligkeit aufgehellt. Für RGB-Farben mit Farbwerten zwischen null und eins lässt sich der Vorgang wie folgt mathematisch beschreiben (die Variablen r, g, und b stehen für die Rot-, Grün- und Blauanteile der Farbe):
\( \begin{eqnarray} \left[ \begin{array}{ccc} r_{\textrm{kmpl.}} \\ g_{\textrm{kmpl.}} \\ b_{\textrm{kmpl.}} \end{array} \right] & = & \left[ \begin{array}{lll} 0 \!&\! 1,5 \!&\! 1,5 \\ 1,5 \!&\! 0 \!&\! 1,5 \\ 1,5 \!&\! 1,5 \!&\! 0 \\ \end{array} \right] \!\cdot\!\! \left[ \begin{array}{c} r_{\textrm{orig}} \\ g_{\textrm{orig}} \\ b_{\textrm{orig}} \end{array} \right] \\~\\ &&\textrm{Wenn}~~r_{\textrm{kmpl.}} >1 ~~~~ \leadsto{} ~~ r_{\textrm{kmpl.}} = 1\\ &&\textrm{Wenn}~~g_{\textrm{kmpl.}} >1 ~~~~ \leadsto{} ~~ g_{\textrm{kmpl.}} = 1\\ &&\textrm{Wenn}~~b_{\textrm{kmpl.}} >1 ~~~~ \leadsto{} ~~ b_{\textrm{kmpl.}} = 1 \\~\\ \left[ \begin{array}{ccc} r_{\textrm{inv.}} \\ g_{\textrm{inv.}} \\ b_{\textrm{inv.}} \end{array} \right] & = & \left[ \begin{array}{ccc} 1 \\ 1 \\ 1 \end{array} \right] - \left[ \begin{array}{ccc} r_{\textrm{kmpl.}} \\ g_{\textrm{kmpl.}} \\ b_{\textrm{kmpl.}} \end{array} \right] \tag{1}\end{eqnarray} \)
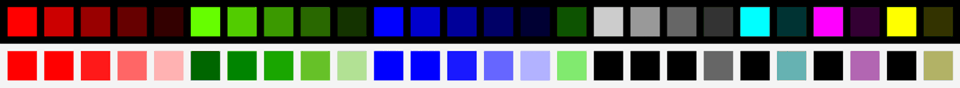
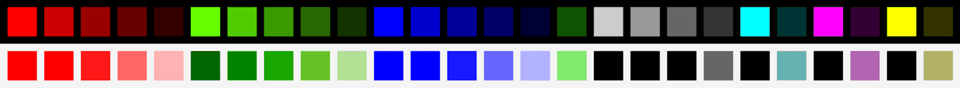
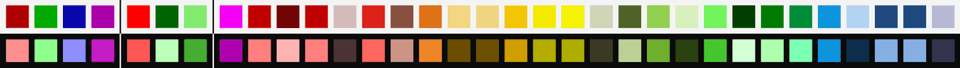
Durch die Übersteuerung werden auch nur die eher kräftigen „eindeutigen“ RGB-Farben (eindeutig Rot, Grün oder Blau) zu ebenso eindeutigen Farben im invertierten Bild umgerechnet – um den Preis, dass Grautöne und insbesondere die hellen CMY-Farben (Cyan, Magenta, Yellow – die Komplementärfarben zu den RGB-Farben bzw. die Mischfarben aus je zwei RGB-Farben) nach der Helligkeitsinvertierung zu dunkel werden (siehe auch die folgende Abbildung 1:)


Abb. 1: Berechnete Paare aus der originalen Bildfarbe und berechneter helligkeitsinvertierter Farbe – Umwandlung für die Oszilloskopenscreenshots (ursprünglich hell auf schwarz) entsprechend Gleichung 2.
Insbesondere das kräfige Gelb in den Screenshots von Lissajous-Figuren wurde in dieser Helligkeitsinvertierung zu schwarz.
Deswegen wurde für das helligkeitsinvertierte Layout der gesamten Seite und aller anderen Abbildungen nach einer besseren Lösung gesucht, was auf die Suche nach einer besseren Komplentärfarbenmatrix hinausläuft.
Zweiter Ansatz – Matrixkoeffizienten 0 und 1/2
Bei der Invertierung der Illustrationen waren die Anforderungen anders – alle Farbtöne (und nicht nur weiß, rot, grün und blau) sollten in den schwarzweißinvertierten Bildern mit ähnlichem Farbton und ähnlicher Sättigung wiedergegeben werden.
Um hier nicht allzu sehr mit den existierenden Bildern herumprobieren zu müssen, wurde zunächst erst einmal versucht, eine Übersicht über die Bilder und die dort vorhandenen Farben und Farbtöne zu finden:
- Farben PSPICE-Diagramme:
-
Im Schaltungssimulationsprogramm PSPICE wurden zahlreiche Diagramme (mit hellen Farben und schwarzem Hintergrund) erstellt, als Screenshots mit dem Grafikbetrachter IrfanView händisch farbinvertiert und gespeichert worden – die Farben in PSPICE waren so ausgewählt worden, dass nach der Farbinvertierung sinnvolle Farben herauskamen:
- „
PSPICERot“: („#aa0000“ durch Invertierung aus Cyan „#55ffff“) - „
PSPICEGrn“: („#00aa00“ durch Invertierung aus Magenta „#ff55ff“) - „
PSPICEBlau“: („#0000aa“ durch Invertierung aus Gelb: „#ffff55“) - „
PSPICELila“: („#aa00aa“ durch Invertierung aus Grün: „#55ff55“)
Außerdem gibt es noch eine grüne Hintergrundfarbe „
PSPICEGammaGrn“ („#007b00“), mit der in Schaltplänen (weißer Hintergrund) die in der Simulation ermittelten Spannungsangaben hinterlegt sind. Sie wurde nicht in negiert.Diese ersten vier Farben bilden den Anfang der Farbleisten bzw. Vergleichspaletten in den Abbildungen (siehe Abbildung 2 und Abbildung 3: ).
- „
- Farben Oszillogramme Software-Oszilloskop:
-
Hier sind die Farben in den Screenshots durch das oben beschriebene Script des Autors bereits in die Komplementärfarben umgerechnet und wieder negiert worden:
- „
OsciRot“: („#ff0000“ aus Rot: „#ff0000“) - „
OsciGrn“: („#006600“ aus Hellgrün: „#66ff00“) - „
OsciLinie“: („#81ea6f“ aus Dunkelgrün: „#0d5301“ – die Rasterlinien )
Diese drei Farben bilden den zweiten Abschnitt der Farbleisten bzw. Vergleichspaletten. Die Graphenfarbe Gelb (in der Oszilloskop-Software für die Lissajous-Figuren) war bei der „Übersteuerung“ der Umrechnung bzw. den Matrixkoeffizienten 1,5 (siehe oben bzw. in Gleichung 1) ohnehin zu schwarz geworden.
- „
- Andere Farben:
-
Schließlich wurden aus einer Liste aller bereits erstellten Bilder (etwa 400 reine Schwarzweißbilder; etwa 800 überwiegende Schwarzweißbilder) einige typische Bilder ausgewählt, um ebenso typische Farben zu entnehmen. Für diese Farben (bzw. deren RGB-Werte) wurden in EXCEL die Farbtöne berechnet und die Farben nach Farbton sortiert.
Der dritte und größte Abschnitt in der Farbleiste enthält diese 26 Farben, in denen sich mehrere Untergruppe finden lassen:
-
In zwei von der Firma AMT übersetzten Artikeln finden sich die Farben „
AMTGruen“ und „AMTLila“ – hier verlangt insbesondere das satte Lila nach einer sorgfältigen Verarbeitung. -
Weiterhin wurde eine Farbe wie „
DunkelRot“ allgemein zur Betonung eigentlich schwarzer Linien verwendet. -
Die EXCEL-Farben („
ExcelBlau“, „ExcelGruen“ und „ExcelRot“) für die normalen x-y-Diagramme sowie die Farben („BalkenBlau“, „BalkenGelb“, „BalkenGruen“ und „BalkenRot“) für EXCEL-Balkendiagramme. -
In den mit CorelDRAW gezeichneten PlatinenLayouts finden sich die Farben „
KupferGelb“ sowie „LayoutBraun“, „LayoutCGelb“, „LayoutGruen“, „LayoutMasse“, „LayoutOrange“ und „LayoutRot“. -
Weiterhin wurden, insbesondere für die Weiterverarbeitung der Schaltpläne, im Bildbearbeitungsprogramm PhotoPaint einige Vorlagen für Hintergrundfarben festgelegt („
BGBlau“, „BGGelb“, „BGGruen“ und „BGSattgelb“). -
in den Schaltpläne eines Vermonaverstärker wurden vom Autor noch andere Hintergrundfarben eingesetzt – „
VermonaBGGrn“, „VermonaBGRose“ und „VermonaBGLila“.
-
Danach wurden für jeden Farbton entsprechend der folgenden Gleichung die Komplementärfarbe und dann die invertierte Farbe berechnet:
\( \begin{eqnarray} \left[ \begin{array}{ccc} r_{\textrm{kmpl.}} \\ g_{\textrm{kmpl.}} \\ b_{\textrm{kmpl.}} \end{array} \right] & = & \frac{1}{2}\!\cdot\! \left[ \begin{array}{lll} 0 \!&\! 1 \!&\! 1 \\ 1 \!&\! 0 \!&\! 1 \\ 1 \!&\! 1 \!&\! 0 \\ \end{array} \right] \!\cdot\! \left[ \begin{array}{c} r_{\textrm{orig}} \\ g_{\textrm{orig}} \\ b_{\textrm{orig}} \end{array} \right] \\~\\ & = & \left[ \begin{array}{lll} 0 \!&\! 0{,}5 \!&\! 0{,}5 \\ 0{,}5 \!&\! 0 \!&\! 0{,}5 \\ 0{,}5 \!&\! 0{,}5 \!&\! 0 \\ \end{array} \right] \!\cdot\! \left[ \begin{array}{c} r_{\textrm{orig}} \\ g_{\textrm{orig}} \\ b_{\textrm{orig}} \end{array} \right] \\~\\ \left[ \begin{array}{ccc} r_{\textrm{inv.}} \\ g_{\textrm{inv.}} \\ b_{\textrm{inv.}} \end{array} \right] & = & \left[ \begin{array}{ccc} 1 \\ 1 \\ 1 \end{array} \right] - \left[ \begin{array}{ccc} r_{\textrm{kmpl.}} \\ g_{\textrm{kmpl.}} \\ b_{\textrm{kmpl.}} \end{array} \right] \tag{2}\end{eqnarray} \)
(Der Koeffizient 1/2 anstelle von eins war notwendig geworden, damit die hellen RGB-„Mischfarben“ wie Gelb oder Magenta nicht „übersteuern“ und die inversen Farben dann zu dunkel werden.).
Diese Matrix zur Ermittlung der Komplementärfarben wird im Folgenden zum besseren Verständnis in eine Differenz-Matrix (für die Ableitung der Komplementärfarbe) und einen „Gleichanteil“ zerlegt:
\( \begin{eqnarray} \left[ \begin{array}{lll} 0 \!&\! 0{,}5 \!&\! 0{,}5 \\ 0{,}5 \!&\! 0 \!&\! 0{,}5 \\ 0{,}5 \!&\! 0{,}5 \!&\! 0 \\ \end{array} \right] & = & \frac{1}{4}\!\cdot\! \left[ \begin{array}{rrr} -1 & 1 & 1 \\ 1 & -1 & 1 \\ 1 & 1 & -1 \\ \end{array} \right] + \frac{1}{4}\!\cdot\! \left[ \begin{array}{ccc} 1 & 1 & 1 \\ 1 & 1 & 1 \\ 1 & 1 & 1 \\ \end{array} \right]\!\!\!\! \tag{3}\end{eqnarray} \)
Es zeigt sich, dass der „Gleichanteil“ bei der Bestimmung der Komplementärfarbe relativ hoch ist, denn der Koeffizient der Differenz-Matrix ist genauso groß wie der vor der Einermatrix, die der Farbe einen aufhellenden Grauwert hinzufügt (was möglicherweise in der nachfolgenden Farbnegation der Pastellfarben zu dunkleren Farben führt).
Es gibt also durchaus noch „Optimierungsbedarf“.
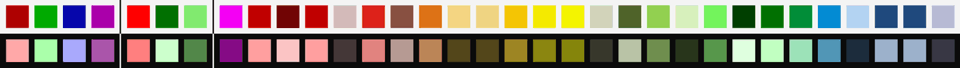
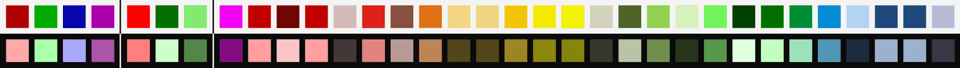
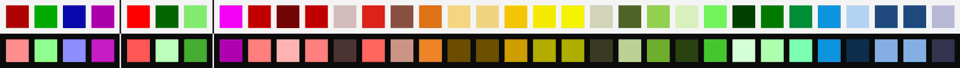
Doch zunächst einmal sollen die genannten ausgewählten Farben und die daraus errechneten inversen Farben sichtbar gemacht werden – in der folgenden Abbildung 2 werden sie nebeneinander dargestellt. (Diese Farb-Vergleichs-Bilder wurden mit EXCEL gerechnet, in eine Pixmap eingetragen, die dann als GIF-Datei weiterverarbeitet wurde, um hier dargestellt werden zu können.)


Abb. 2: Berechnete Paare aus (gefundener) Grafikfarbe und berechneter helligkeitsinvertierter Farbe – Umwandlung entsprechend Gleichung 2.
Das ist schon deutlich besser. Allerdings sind die helligkeitsinvertierten vorher kräftigen Farben in den ersten beiden Abschnitten (für PSPICE-Diagramme und Oszillogramme) ein wenig blass; immerhin sind das Farben für Linien, nicht für Flächen. Im dritten Abschnitt fallen die hellen und zarteren bzw. Pastellfarben auf (im dritten Abschnitt: Grau-Rosé als fünfte von links, der erste und vierte Grünton rechts neben den gelben Flächen sowie Himmelblau als vierte Farbe von rechts), die im invertierten Farbton im Hintergrund verschwinden.
Dritter Ansatz – Matrixkoeffizienten −1/3 und 2/3
Dem zweiten Ansatz lag die Überlegung zugrunde, dass die blasseren helligkeitsinvertierten Farben bzw. der Verlust an Farbkontrast bei den berechneten Komplementärfarben verringert werden könnte, wenn man in der Matrix negative Elemente zulässt.
Dabei muss allerdings sichergestellt werden, dass die Multiplikation einer grauen Farbe mit der Komplementärfarbenmatrix auch wieder zu der gleichen grauen Farbe führt, was darauf hinausläuft, dass die Summe der drei Elemente einer Zeile der Matrix gleich eins sein muss:
\( \begin{eqnarray} r_{\textrm{grau}} & = & g_{\textrm{grau}} = b_{\textrm{grau}} = x_{\textrm{grau}} \\~\\ \left[ \begin{array}{ccc} x_{\textrm{grau}} \\ x_{\textrm{grau}} \\ x_{\textrm{grau}} \end{array} \right] & = & \left[ \begin{array}{ccc} A \!&\! B \!&\! B \\ B \!&\! A \!&\! B \\ B \!&\! B \!&\! A \\ \end{array} \right] \!\!\cdot\!\! \left[ \begin{array}{c} x_{\textrm{grau}} \\ x_{\textrm{grau}} \\ x_{\textrm{grau}} \end{array} \right] \\~\\ x_{\textrm{grau}} & = & x_{\textrm{grau}}\!\cdot\! (A + 2B) \\~\\ 1 & = & A + 2B \tag{4}\end{eqnarray} \)
Aufbauend auf dieser Überlegung bzw. Gleichung wurden die Koeffizienten A und B (mehr aus der Lamäng heraus) auf −1/3 und 2/3 festgesetzt und es wurde anschließend mit der in der folgenden Gleichung 5 dargestellten Komplementärfarbenmatrix gearbeitet:
\( \begin{eqnarray} \left[ \begin{array}{ccc} r_{\textrm{kmpl.}} \\ g_{\textrm{kmpl.}} \\ b_{\textrm{kmpl.}} \end{array} \right] & = & \left[ \begin{array}{rrr} -\cfrac{1}{3} \!&\! \cfrac{2}{3} \!&\! \cfrac{2}{3} \\ \cfrac{2}{3} \!&\!-\cfrac{1}{3} \!&\! \cfrac{2}{3} \\ \cfrac{2}{3} \!&\! \cfrac{2}{3} \!&\!-\cfrac{1}{3} \\ \end{array} \right] \!\cdot\! \left[ \begin{array}{c} r_{\textrm{orig}} \\ g_{\textrm{orig}} \\ b_{\textrm{orig}} \end{array} \right] \\~\\ \left[ \begin{array}{ccc} r_{\textrm{inv.}} \\ g_{\textrm{inv.}} \\ b_{\textrm{inv.}} \end{array} \right] & = & \left[ \begin{array}{ccc} 1 \\ 1 \\ 1 \end{array} \right] - \left[ \begin{array}{ccc} r_{\textrm{kmpl.}} \\ g_{\textrm{kmpl.}} \\ b_{\textrm{kmpl.}} \end{array} \right] \tag{5}\end{eqnarray} \)
Die Zerlegung der Komplementärfarbenmatrix in Differenzmatrix und „Gleichanteil“:
\( \begin{eqnarray} \left[ \begin{array}{rrr} -\cfrac{1}{3} \!&\! \cfrac{2}{3} \!&\! \cfrac{2}{3} \\ \cfrac{2}{3} \!&\!-\cfrac{1}{3} \!&\! \cfrac{2}{3} \\ \cfrac{2}{3} \!&\! \cfrac{2}{3} \!&\!-\cfrac{1}{3} \\ \end{array} \right] & = & \frac{1}{2}\!\cdot\! \left[ \begin{array}{rrr} -1 \!&\! 1 \!&\! 1 \\ 1 \!&\!-1 \!&\! 1 \\ 1 \!&\! 1 \!&\!-1 \\ \end{array} \right] + \frac{1}{6}\!\cdot\! \left[ \begin{array}{rrr} 1 \!&\! 1 \!&\! 1 \\ 1 \!&\! 1 \!&\! 1 \\ 1 \!&\! 1 \!&\! 1 \\ \end{array} \right] \tag{6}\end{eqnarray} \)
Tatsächlich hat sich durch die negativen Koeffizienten an der Matrixdiagonale der Anteil der Einermatrix (der Grauanteil) an der Komplementärfarbenmatrix deutlich verringert.
Es scheint auch, dass die Invertierung der Pastellfarben mit dieser Komplementärfarbenmatrix ein wenig besser gelungen ist – siehe die folgende Abbildung 3:


Abb. 3: Berechnete Paare aus (gefundener) Grafikfarbe und berechneter helligkeitsinvertierter Komplementärfarbe – Umwandlung entsprechend Gleichung 5.
Versuch einer Nachberechnung
Im Anschluss wurde dann doch noch einmal versucht, die beiden Parameter für die Komplementärfarbenmatrix, die Koeffizienten A auf der Matrixdiagonalen und restlichen die Koeffizienten B, mathematisch abzuleiten.
Für A und B gibt es dabei folgende Vorgabe:
\( \begin{eqnarray} \left[ \begin{array}{ccc} r_{\textrm{kmpl.}} \\ g_{\textrm{kmpl.}} \\ b_{\textrm{kmpl.}} \end{array} \right] & = & \left[ \begin{array}{ccc} A & B & B \\ B & A & B \\ B & B & A \\ \end{array} \right] \!\!\cdot\!\! \left[ \begin{array}{c} r_{\textrm{orig}} \\ g_{\textrm{orig}} \\ b_{\textrm{orig}} \end{array} \right] \tag{7}\end{eqnarray} \)
Die Werte für A und B müssen dabei so gewählt werden, dass zwei Bedingungen erfüllt werden.
-
Wie schon oben in Gleichung 4 abgeleitet, muss die Summe der Elemente einer Zeile oder Spalte der Komplementärfarbenmatrix gleich eins sein, damit die Komplementärfarbe von Grau das gleiche Grau ist:
\( \begin{eqnarray} 1 & = & A + 2B ~~~~ \textrm{bzw.} \\~\\ A & = & 1 - 2B ~~~~ \textrm{oder} \\~\\ B & = & \frac{1-A}{2} \tag{8}\end{eqnarray} \)
-
Die (berechnete) Komplementärfarbe der (berechneten) Komplementärfarbe sollte wider die Originalfarbe sein.
\( \begin{eqnarray} \left[ \begin{array}{ccc} A & B & B \\ B & A & B \\ B & B & A \\ \end{array} \right] \!\!\cdot\!\! \left[ \begin{array}{ccc} A & B & B \\ B & A & B \\ B & B & A \\ \end{array} \right] & = & \left[ \begin{array}{ccc} A & B & B \\ B & A & B \\ B & B & A \\ \end{array} \right]^2\!\!\! \\~\\ & = & \left[ \begin{array}{ccc} 1 & 0 & 0\\ 0 & 1 & 0\\ 0 & 0 & 1\\ \end{array} \right] \tag{9}\end{eqnarray} \)
Das Ganze wird jetzt so auseinanderklamüsert, dass sich die notwendigen Bedingungen für A und B erkennen lassen:
\( \begin{eqnarray} \left[ \begin{array}{ccc} 1 & 0 & 0\\ 0 & 1 & 0\\ 0 & 0 & 1\\ \end{array} \right] & = & \left[ \begin{array}{ccc} A & B & B \\ B & A & B \\ B & B & A \\ \end{array} \right]^2 \\~\\ \left[ \begin{array}{ccc} 1 & 0 & 0 \\ 0 & 1 & 0 \\ 0 & 0 & 1 \\ \end{array} \right] & = & \left[ \begin{array}{ccc} A^2 + 2B^2 & 2AB + B^2 & 2AB + B^2 \\ 2AB + B^2 & 2B^2 + A^2 & B^2 + 2AB \\ 2AB + B^2 & B^2 + 2AB & 2B^2 + A^2 \\ \end{array} \right] \\~\\ 1 & = & A^2 + 2B^2 \\~\\ 0 & = & B^2 + 2AB \tag{10}\end{eqnarray} \)
Begonnen wird mit der Ableitung von A, wobei die erste Bedingung (siehe Gleichung 8) in die erste Ergebnisgleichung von Gleichung 10 eingesetzt wird. Die nun abgeleitete quadratische Gleichung hat zwei Lösungen für A:
\( \begin{eqnarray} B & = & \frac{1-A}{2} \\~\\ 1 & = & A^2 + 2B^2 \\~\\ & = & A^2 + 2\left(\frac{1-A}{2}\right)^2 \\~\\ & = & \frac{4A^2 + 2 - 4A + 2A^2 }{4} \\~\\ 2 & = & 3A^2 - 2A + 1 \\~\\ 0 & = & 3A^2 - 2A - 1 \\~\\ & = & A^2 - \frac{2}{3}A - \frac{1}{3} \\~\\ A_{1,2} & = & \frac{1}{3}\pm\sqrt{ \frac{1}{9} +\frac{1}{3} } \\~\\ & = & \frac{1}{3}\pm\sqrt{ \frac{1}{9} +\frac{3}{9} } \\~\\ & = & \frac{1}{3}\pm\frac{2}{3} \\~\\ A_1 & = & 1 \\ A_2 & = & -\frac{1}{3} \tag{11}\end{eqnarray} \)
Jetzt kann über die letzte Gleichung aus Gleichung 10 der Wert von B ermittelt werden – wobei es auch hier zwei Lösungen gibt. Neben der offensichtlichen Lösung B1 = 0 (die mit der wegen der Bedingung A + 2B = 1 mit der Lösung A1 = 1 korrespondiert) ergibt sich aus gleichem Grund die zweite Lösung B2 = 2/3:
\( \begin{eqnarray} 0 & = & B_2 + 2A_2 \\~\\ B_2 & = & - 2A_2 = - 2\cdot{} \!\! \left(\! - \frac{1}{3} \right) = \frac{2}{3} \tag{12}\end{eqnarray} \)
Die beiden gefundenen Wertepaare (A1 = 1 und B1 = 0 sowie A2 = −1/3 und B2 = 2/3) können jetzt in einer Art Gegenprobe untersucht werden.
Die Überprüfung der ersten Lösung (A1 = 1 und B1 = 0 ) ist schon ein wenig trivial, die Lösung für den angestrebten Zweck einer Komplementärfarbenmatrix nicht zu verwenden.
\( \begin{eqnarray} \left[ \begin{array}{ccc} 1 & 0 & 0 \\ 0 & 1 & 0 \\ 0 & 0 & 1 \\ \end{array} \right]^2 & = & \left[ \begin{array}{ccc} (1\!+\!0\!+\!0) & (0\!+\!0\!+\!0) & (0\!+\!0\!+\!0) \\ (0\!+\!0\!+\!0) & (1\!+\!0\!+\!0) & (0\!+\!0\!+\!0) \\ (0\!+\!0\!+\!0) & (0\!+\!0\!+\!0) & (1\!+\!0\!+\!0) \\ \end{array} \right] \\~\\ & = & \left[ \begin{array}{ccc} 1 & 0 & 0 \\ 0 & 1 & 0 \\ 0 & 0 & 1 \\ \end{array} \right]~~~~\textrm{und} \tag{13}\end{eqnarray} \)
Die Überprüfung der zweiten Lösung (A2 = −1/3 und B2 = 2/3) ist erfolgreich – im Übrigen handelt es sich hier um den zweiten, „intuitiv gefundenen“ Ansatz:
\( \begin{eqnarray} \left[ \begin{array}{rrr} -\cfrac{1}{3} \!&\! \cfrac{2}{3} \!&\! \cfrac{2}{3} \\ \cfrac{2}{3} \!&\!-\cfrac{1}{3} \!&\! \cfrac{2}{3} \\ \cfrac{2}{3} \!&\! \cfrac{2}{3} \!&\!-\cfrac{1}{3} \\ \end{array} \right]^2\!\! & = & \left( \frac{1}{3} \right)^{\!2} \!\cdot\! \left[ \begin{array}{rrr} -1 \!&\! 2 \!&\! 2 \\ 2 \!&\!-1 \!&\! 2 \\ 2 \!&\! 2 \!&\!-1 \\ \end{array} \right]^2 \\~\\ & = & \frac{1}{9} \left[ \begin{array}{rrr} 1\!+\!4\!+\!4 &\!\! -2\!-\!2\!+\!4 &\!\! -2\!+\!4\!-\!2 \\ -2\!-\!2\!+\!4 &\!\! 1\!+\!4\!+\!4 &\!\! 4\!-\!2\!-\!2 \\ -2\!+\!4\!-\!2 &\!\! 4\!-\!2\!-\!2 &\!\! 1\!+\!4\!+\!4 \\ \end{array} \right]\!\!\!\!\!\!\!\! \\~\\ & = & \left[ \begin{array}{rrr} 1 & 0 & 0 \\ 0 & 1 & 0 \\ 0 & 0 & 1 \\ \end{array} \right] \!\!\!\!\tag{14}\end{eqnarray} \)
Der genannte Test wird auch noch für die erste Komplentärfarben mit den Elementen A1 = 0 und B1 = 1/2 durchgeführt. Die erste Bedingung aus Gleichung 8 (1 = A + 2B) wird auch hier erfüllt.
Bei der doppelten Umrechnung in die Komplementärfarbe entsteht nicht die gleiche Farbe – die neue Farbe wird möglicherweise dunkler (der kleine Multiplikator 1/4), aber auf jeden Fall blasser – der Anteil der Einermatrix ist relativ groß:
\( \begin{eqnarray} \left[ \begin{array}{rrr} 0 & \cfrac{1}{2} & \cfrac{1}{2} \\ \cfrac{1}{2} & 0 & \cfrac{1}{2} \\ \cfrac{1}{2} & \cfrac{1}{2} & 0 \\ \end{array} \right]^2\!\! & = & \left( \frac{1}{2} \right)^2 \!\cdot\! \left[ \begin{array}{rrr} 0 & 1 & 1 \\ 1 & 0 & 1 \\ 1 & 1 & 0 \\ \end{array} \right]^2 \\~\\ & = & \frac{1}{4}\!\cdot\! \left[ \begin{array}{rrr} 0\!+\!1\!+\!1 & 0\!+\!0\!+\!1 & 0\!+\!1\!+\!0 \\ 0\!+\!0\!+\!1 & 0\!+\!1\!+\!1 & 1\!+\!0\!+\!0 \\ 0\!+\!1\!+\!0 & 1\!+\!0\!+\!0 & 0\!+\!1\!+\!1 \\ \end{array} \right]\!\!\!\! \\~\\ & = & \frac{1}{4}\!\cdot\! \left[ \begin{array}{rrr} 2 & 1 & 1 \\ 1 & 2 & 1 \\ 1 & 1 & 2 \\ \end{array} \right] \\~\\ & = & \frac{1}{4}\!\cdot\! \left[ \begin{array}{rrr} 1 & 0 & 0 \\ 0 & 1 & 0 \\ 0 & 0 & 1 \\ \end{array} \right] + \frac{1}{4}\!\cdot\! \left[ \begin{array}{rrr} 1 & 1 & 1 \\ 1 & 1 & 1 \\ 1 & 1 & 1 \\ \end{array} \right] \!\!\!\!\tag{15}\end{eqnarray} \)
Somit erfüllt erste gefundene Matrix die Bedingung einer doppelten Umwandlung in eine dann identische Komplementärfarbe nicht.
Abschluss mit Tabelle
Nach all der Theorie noch eine tabellarische Darstellung der Resultate beider Farbinvertierungen – siehe dazu die folgende Tabelle 1:
| Farbe mit Hintergrund hell |
Ansatz 2 – invertiert mit: A = 0 B = 0,5 |
Ansatz 3 – invertiert mit: A = −0,36 B = 0,72 |
|---|---|---|
PSPICERot Text ■ #aa0000 | Text ■ #ffaaaa | Text ■ #ff8e8e |
PSPICEGrn Text ■ #00aa00 | Text ■ #aaffaa | Text ■ #8eff8e |
PSPICEBlau Text ■ #0000aa | Text ■ #aaaaff | Text ■ #8e8eff |
PSPICELila Text ■ #aa00aa | Text ■ #aa55aa | Text ■ #c61cc6 |
PSPICEGammaGrn Text ■ #007b00 | Text ■ #c1ffc1 | Text ■ #adffad |
OsciRot Text ■ #ff0000 | Text ■ #ff7f7f | Text ■ #ff5555 |
OsciGrn Text ■ #006600 | Text ■ #ccffcc | Text ■ #bbffbb |
OsciLinie Text ■ #81ea6f | Text ■ #528749 | Text ■ #44ad32 |
AMTGruen Text ■ #003f00 | Text ■ #dfffdf | Text ■ #d5ffd5 |
AMTLila Text ■ #f400f4 | Text ■ #850b85 | Text ■ #ae00ae |
DunkelRot Text ■ #710404 | Text ■ #fbc4c4 | Text ■ #ffb2b2 |
ExcelBlau Text ■ #1f497d | Text ■ #9cb1cb | Text ■ #85afe3 |
ExcelGruen Text ■ #4f6329 | Text ■ #b9c3a6 | Text ■ #bcd096 |
ExcelRot Text ■ #c10000 | Text ■ #ff9e9e | Text ■ #ff7e7e |
BalkenBlau Text ■ #1f497d | Text ■ #9cb1cb | Text ■ #85afe3 |
BalkenGelb Text ■ #f4f400 | Text ■ #85850b | Text ■ #aeae00 |
BalkenGruen Text ■ #92d050 | Text ■ #6f8e4e | Text ■ #70ae2e |
BalkenRot Text ■ #c00000 | Text ■ #ff9f9f | Text ■ #ff7f7f |
KupferGelb Text ■ #f4c300 | Text ■ #9d8523 | Text ■ #ce9d00 |
LayoutBraun Text ■ #885041 | Text ■ #b69a93 | Text ■ #cc9485 |
LayoutCGelb Text ■ #f4ea00 | Text ■ #8a8510 | Text ■ #b4aa00 |
LayoutGruen Text ■ #018d38 | Text ■ #9ce2b8 | Text ■ #7cffb3 |
LayoutMasse Text ■ #018bd3 | Text ■ #5095b9 | Text ■ #16a0e8 |
LayoutOrange Text ■ #dd7216 | Text ■ #bb8557 | Text ■ #ee8327 |
LayoutRot Text ■ #dd221a | Text ■ #e1837f | Text ■ #ff665e |
BGBlau Text ■ #b3d3f2 | Text ■ #1c2c3c | Text ■ #0d2d4c |
BGGelb Text ■ #efd482 | Text ■ #54461d | Text ■ #6b5000 |
BGGruen Text ■ #d7f0bd | Text ■ #28351b | Text ■ #29420f |
BGSattgelb Text ■ #f4d582 | Text ■ #53441a | Text ■ #6c4d00 |
VermonaBGGrn Text ■ #d4d4bb | Text ■ #37372b | Text ■ #3c3c23 |
VermonaBGRose Text ■ #d4bbbb | Text ■ #443737 | Text ■ #4c3333 |
VermonaBGLila Text ■ #bbbad4 | Text ■ #383744 | Text ■ #34334d |
Es muss darauf hingewiesen werden, dass die „BG“- und die „VermonaBG“-Farben flächige Hintergrundfarben sind – diese Farben dürfen blass sein. Insgesamt bestätigt sich hier der Eindruck, dass die zweite Komplementärfarbenmatrix für die Farbinvertierung besser geeignet ist.
So gesehen kann also begonnen werden, die Programmerweiterungen für die Farbinvertierung der technischen Illustrationen auf dieser Seite zu erstellen.
Nachtrag Matrixparameter
Bei der praktischen Umsetzung der Lösung wurden die in
gezeigten Parameter noch einmal verändert – es ging darum, auch
bei der Invertierung von Bildern mit einer Hintergrundfarbe von etwa
95 % weiß
(„#f4f4f4“)
Bilder mit vollständig schwarzem Hintergrund zu erhalten.
Aus diesem Grund wurden die Parameter der Matrix
nach Kopfrechnen und Probieren auf die Werte −0,36 und 0,7
erhöht.
Mit diesen neuen Matrixparametern
ergibt sich für die Umwandlung der Hintergrundfarbe
„#f4f4f4“ bzw.
„rgb(244,244,244)“:
\( \begin{eqnarray} \left[ \begin{array}{l} r_{\textrm{BG,inv}} \\ g_{\textrm{BG,inv}} \\ b_{\textrm{BG,inv}} \end{array} \right] & = & \left[ \begin{array}{c} 1 \\ 1 \\ 1 \end{array} \right] - \left[ \begin{array}{rrr} -0{,}36 & 0{,}72 & 0{,}72 \\ 0{,}72 & -0{,}36 & 0{,}72 \\ 0{,}72 & 0{,}72 & -0{,}36 \\ \end{array} \right] \!\!\cdot\!\! \left[ \begin{array}{c} r_{\textrm{BG,orig}} \\ g_{\textrm{BG,orig}} \\ b_{\textrm{BG,orig}} \end{array} \right]\!\!\!\!\!\!\!\!\!\!\!\!\! \\~\\ & = & \left[ \begin{array}{c} 1 \\ 1 \\ 1 \end{array} \right] - \left[ \begin{array}{rrr} -0{,}36 & 0{,}72 & 0{,}72 \\ 0{,}72 & -0{,}36 & 0{,}72 \\ 0{,}72 & 0{,}72 & -0{,}36 \\ \end{array} \right] \!\!\cdot\!\! \left[ \begin{array}{c} \cfrac{244}{255} \\ \cfrac{244}{255} \\ \cfrac{244}{255} \end{array} \right] \\~\\ & = & \left[ \begin{array}{c} 1 \\ 1 \\ 1 \end{array} \right] - \cfrac{244}{255} \!\cdot\!\! \left[ \begin{array}{rrr} -0{,}36 + 0{,}72 + 0{,}72 \\ 0{,}72 - 0{,}36 + 0{,}72 \\ 0{,}72 + 0{,}72 - 0{,}36 \\ \end{array} \right] \\~\\ & = & \left[ \begin{array}{c} 1 \\ 1 \\ 1 \end{array} \right] - \cfrac{244\cdot{}1{,}08}{255} \!\cdot\!\! \left[ \begin{array}{rrr} 1 \\ 1 \\ 1 \\ \end{array} \right] \\~\\ & = & \left[ \begin{array}{c} 1 \\ 1 \\ 1 \end{array} \right] \cdot{} \left(1 - \frac{263{,}52}{255} \right) \\~\\ & = & \left[ \begin{array}{c} -0{,}0334 \\ -0{,}0334 \\ -0{,}0334 \end{array} \right] \tag{16}\end{eqnarray} \)
Somit ist „ein sattes Schwarz mit leichter Übersteuerung“ als Hintergrundfarbe sichergestellt.
Nachtrag Farbtöne
Neben der technischen Treffsicherheit der Farbersetzungen bei der Invertierung muss natürlich noch beachtet werden, dass sich Farben nicht nur durch Parameter wie Farbton, Sättigung und Helligkeit, sondern auch durch eine gewisse Anmutung auszeichnen, die bei der Hell-Dunkel-Umwandlung verändert werden kann – hier sind bei dem beschriebenen Verfahren durchaus Schwächen aufgefallen.
So entstanden beispielsweise aus einem durchaus kräftigen dunklen Rot
(in den obigen Tabellen
die Farben
„DunkelRot“,
„BalkenRot“ oder
„ExcelRot“)
Farbtöne, die man durchaus als „Schweinchenrosa“ bezeichnen
könnte. Glücklicherweise werden mit diesen Farben eher Linien als
Flächen hervorgehoben …
Allerdings hat dieses Phänomen durchaus einen mathematischen Hintergrund – aus reinen Farben (rot, grün oder blau) unterschiedlicher Helligkeit werden „unreine“ helligkeitsinvertierte Farben, wobei die Sättigung der helligkeitsinvertierten Farbe von der Helligkeit der Ausgangsfarbe abhängt.
Hat beispielsweise eine rein rote Farbe die Helligkeit rorig = a, so entsteht bei der Helligkeitsinvertierung eine Farbe mit maximalem Anteil rot und mit Anteilen der Farben grün und blau, deren Helligkeiten (und damit die „Unreinheit“ der berechneten Farbe) mit größerem a zunehmen:
\( \begin{eqnarray} r_{\textrm{orig}} & = & a \\ g_{\textrm{orig}} & = & 0 \\ b_{\textrm{orig}} & = & 0 \\~\\ \left[ \begin{array}{l} r_{\textrm{inv}} \\ g_{\textrm{inv}} \\ b_{\textrm{inv}} \end{array} \right] & = & \left[ \begin{array}{c} 1 \\ 1 \\ 1 \end{array} \right] - \left[ \begin{array}{rrr} -0{,}36 & 0{,}72 & 0{,}72 \\ 0{,}72 & -0{,}36 & 0{,}72 \\ 0{,}72 & 0{,}72 & -0{,}36 \\ \end{array} \right] \!\!\cdot\!\! \left[ \begin{array}{c} r_{\textrm{orig}} \\ b_{\textrm{orig}} \\ g_{\textrm{orig}} \end{array} \right] \\~\\ & = & \left[ \begin{array}{c} 1 \\ 1 \\ 1 \end{array} \right] - \left[ \begin{array}{rrr} -0{,}36 & 0{,}72 & 0{,}72 \\ 0{,}72 & -0{,}36 & 0{,}72 \\ 0{,}72 & 0{,}72 & -0{,}36 \\ \end{array} \right] \!\!\cdot\!\! \left[ \begin{array}{c} a \\ 0 \\ 0 \end{array} \right] \\~\\ & = & \left[ \begin{array}{c} 1 \\ 1 \\ 1 \end{array} \right] - \left[ \begin{array}{rrr} -0 + 0 + 0 \\ 0{,}72\cdot{}a - 0 + 0 \\ 0{,}72\cdot{}a + 0 - 0 \\ \end{array} \right] \\~\\ & = & \left[ \begin{array}{ccc} 1 \\ (1-0{,}72)\cdot{}a\\ (1-0{,}72)\cdot{}a\\ \end{array} \right] = \left[ \begin{array}{ccc} 1 \\ 0{,}28\cdot{}a\\ 0{,}28\cdot{}a\\ \end{array} \right] \tag{17}\end{eqnarray} \)
Dieses Problem wurde aber erst nach der Umwandlung der Bilder deutlich.
Um das Ganze abzuschließen: Das „Schweinchenrosa-Problem“ ist ein wenig lästig, rechtfertigt aber z. Z. weder die Entscheidung, die Erstellung der Negativbilder zu unterlassen (und in einer Seite mit schwarzem Hintergrund die originalen Bilder mit weißem Hintergrund zu verwenden), noch den Aufwand, die ganze Bildbearbeitung bzw. das entsprechenden Script neu zu erstellen, zumal es nach Kenntnis des Autors im verwendeten Programm Imagemagick keinen besseren Ansatz zu einer einigermaßen „farbechten“ Helligkeitsinvertierung gibt, mit dem diese Fehler behoben werden könnten.
Praktische Umwandlung der Bilder
Kapitelinhalt: [ Überspringen ]Umwandlung und Nebenarbeiten
Nach der Theorie nun zur praktischen Arbeit. Die Umwandlung der vorhandenen Bilder zog sich dann doch eine Weile hin, weil die insgesamt über 1500 Bilder einzeln oder in den Artikeln durchgesehen und unter Umständen verändert werden mussten. Diese Veränderung betrafen in erster Linie die Vignettenbilder aus den Artikel-Teasern, sowie alle Fotografien und / oder JPG-Bilder.
Dazu kamen verschiedene mit CorelDRAW gezeichneten Schaltpläne und Schaltskizzen – hier mussten regelmäßig Schriften vergrößert und Linien verbreitert werden, was auf ein weiteres Problem der Helligkeitsinvertierung hinweist – Details sind entweder zu blass oder werden beim Hervorheben der Kontraste “überstrahlt“.
Schließlich konnten einige Bilder nicht sinnvoll helligkeitsinvertiert werden (z. B. Fotos) – u. U. wurden sie dann für das dunkle Layout mit einem Rand versehen.
Zukünftige TODOs
Bei der Betrachtung der umgerechneten Bilder – insbesondere in der invertierten Seite – ist die unterschiedliche Dicke dünner Linien aufgefallen – die Illustrationen wirken dadurch schwach, blass und allzu filigran. Das kann auch daran liegen, dass die Linienbreite nicht deutlich größer ist als die Pixelbreite und die Linien beim Herunterskalieren der Bilder nicht hundertprozentig schwarz (in der Standard-Darstellung) oder hundertprozentig weiß (in der inverse Darstellung) sind.
Sollen die Bilder nicht (mit breiteren Linien und / oder größeren Schriften) neu gezeichnet werden oder würde das nicht helfen („zu viel Zeichnung“ pro Bild), so kann hier nur mit Gammakurven oder S-förmigen Gradationskurven gearbeitet werden, die die halbdunklen Grautöne der Linien entsprechend nachdunkeln und die Linien dadurch in beiden Darstellungen etwas fetter erscheinen lassen.
Bei einem solchen Nachdunkeln ist aber unter Umständen mit Verlusten bei der Darstellung von Details (empfindlich sind hier beispielsweise Indizes) zu rechnen, was eine automatische Anwendung auf alle Bilder ausschließt.
Also viel Handarbeit bzw. ein TODO der Sorte „irgendwann“ …
Computertechnische Umsetzung
Kapitelinhalt: [ Überspringen ]- Bildumwandlung mit Python und Imagemagick •
- Zweite HTML-Seite im dunklen Layout •
- Überlegungen zu Javascript
Bildumwandlung mit Python und Imagemagick
Bei der praktischen Erstellung der helligkeitsinvertierten Bilder hat der Autor wenig Neuland
beschritten – die schon für die Erstellung verschieden großer
Bilder (für das
„Sourceset“-Feature
der Browser)
benutzten Werkzeuge Python und
Imagemagick fanden weiterhin Verwendung.
Konkret wurde ein Python-Script,
dass das Kommandozeilenwerkzeug
Imagemagick steuert,
um die entsprechende Funktionalität,
helligkeitsinvertierte Bilder zu erzeugen, „aufgebohrt“.
Die invertierten Bilder erhalten, im Unterschied zu den nicht invertierten,
einen zusätzlichen Dateinamensuffix
„_invers“.
Weiterhin wurde die
JSON-Tabelle
„__bilderliste.json“
(mit Informationen über die einzelnen Bilder)
um eine Spalte
„invJob“ ergänzt –
hier wird eingetragen, ob die farbinvertierte Version des Bildes erzeugt
werden soll, das Bild schon händisch helligkeitsinvertiert wurde oder das Bild
(z. B. eine Fotografie) lediglich
kopiert werden soll.
Außerdem wurden die zur Farbinvertierung
gehörenden Einstellungen
(z. B. die oben diskutierte Matrix)
in die
JSON-Datei
„__bildersetting.json“
eingetragen.
Schließlich wurde auch ein schon vorhandenes Python-Script,
mit dem Oszillogramme mit weißen Hintergrund erstellt werden
(die ursprünglichen Screenshots der
Oszilloskopen-Software haben einen schwarzen
Hintergrund) um die Möglichkeit erweitert, die Farbe nicht zu
invertieren, so dass auch Oszillogramme mit schwarzem Hintergrund zur
Verfügung stehen.
Auch hier ist der Dateinamensuffix für die Oszillogramme mit schwarzem Hintergrund
„_invers“.
Zweite HTML-Seite im dunklen Layout
(Für erste) wird unter Verwendung bzw.
Modifikation des Scripts, das die fertigen
HTML-Dateien baut, eine „doppelte
Darstellung“ der Seite erzeugt.
Dabei liegen die gleichnamigen HTML-Dateien
beider Ansichten in verschiedenen Verzeichnissen
(das Standardlayout im
Hauptverzeichnis und die helligkeitsinvertierte
Layout in einem Unterordner
„darkmode“)
und enthalten unterschiedliche
(Bild-)Dateiaufrufe mit unterschiedlichen
CSS-Klassen.
Dazu wurde jede HTML-Datei im Kopfbereich der Seite um einen Link auf die gleichnamige HTML-Datei im jeweils anderen Layout ergänzt.
„Hinter den Kulissen“ sind weitere Änderungen notwendig:
- Grundlayouts:
-
Die beiden Grundlayouts werden in jeweils einem Stylesheet zusammengefasst – in der Datei „
bootstrap.css“ für das Standardlayout sowie in der Datei „bootstrap_dark.css“ für das dunkle Layout. - Farbdefinitionen im Layout:
-
Da die Seite ohnehin mit der Unterstützung des Frameworks Bootstrap umgesetzt wurde, liegt es nahe, dessen Mechanismen zu nutzen.
Die Haupt-Stylesheets sind die Dateien „
app.css“ und „app_dark.css“; sie unterscheiden sich hauptsächlich im Aufruf der Variablendateien „variables.scss“ resp. „variables_inv-color.scss“. In diesen beiden Variablendateien werden alle unterschiedlichen Farben auf ein jeweils gleichnamiges Makro gelegt – in den (meisten) anderen SCSS-Dateien wird ansonsten nicht zwischen dem Standard- und dem inversen Layout unterschieden. - HTML-Dateien Standard-Layout:
-
In den HTML-Dateien für das Standardlayout werden die Bildaufrufe (d. h. die
<img />-Tags) um die Klasse „StdPrnt“ ergänzt. - HTML-Dateien Darkmode-Layout:
-
Hier sind umfangreichere Änderungen notwendig:
-
In den Links zu den Bildern als Popup in Großdarstellung (für das Lightbox-Plugin) werden die (Bild-)Dateinamen geändert und der Suffix „
_invers“ ergänzt. -
Die eigentlichen (Bild)-Dateiaufrufe werden verdoppelt – einmal mit der zusätzlichen Klasse „
StdPrnt“ (die „hellen“ Bilder für den Druck) und einmal mit der zusätzlichen Klasse „DarkImg“ (die „dunklen“ Bilder für den Bildschirm), wobei in letztgenannten Dateiaufrufen auch wieder der Dateiname geändert wird. -
Der Link im Seitenkopf auf die HTML-Datei im jeweils anderen Layout wird in die Snippets / Vorlagen eingetragen und jeweils an den konkreten Dateinamen angepasst.
-
In den HTML-Dateien für das farbinvertierte Layout werden die Links auf die Verzeichnisse (das „CSS“-Verzeichnis, das „
bilder/“-Verzeichnis etc.) entsprechend angepasst – auch das erfolgt über Änderungen in den Vorlagen. -
Die Bildaufrufe wie auch die Links auf den Popups in den Rohdaten (HTML-Entwürfen) wurden entsprechend vorbereitet – alle Illustrationen erhielten als ersten Parameter die Klasse „
abbildg“, alle Bilderlinks für die Popups die Klasse „lgtboxlnk“ usw.Das weist auch auf einen Nachteil dieser Art von Lösung hin; sie verlangt vom Autor ein gewisses Maß an Disziplin beim Erstellen der (HTML-)Rohdaten.
-
- Codebeispiele:
-
Um das Ganze noch einmal plausibel zu machen – zunächst ein Codebeispiel vorher (Link und auch Bildaufruf in einer Zeile):
<figure class="AbbildgRahmenLos" id="IlluID"> <a href="bilder/bild_riesig.gif" data-lightbox="kolophonbilder" data-title="Abb. 1 ..."> <span class="brahmen skizze" title="..."> <img width="... src="bilder/bild_grosz.gif" srcset="bilder/bild_mini.gif 318w, bilder/bild_klein.gif 460w, bilder/bild_mitte.gif 664w, bilder/bild_grosz.gif 960w" alt="..." /><!-- IMG in einer Zeile --> </span> </a> ...
Anschließend ein Codebeispiel für die Standardansicht – hier sind lediglich ein paar Klassen hinzugekommen:
<figure class="AbbildgRahmenLos" id="IlluID"> <a class="lgtbxlnk" href="bilder/bild_riesig.gif" data-lightbox="kolophonbilder" data-title="Abb. 1 ..."> <span class="brahmen skizze" title="..."> <img class="StdPrnt abbildg" width="... src="bilder/bild_grosz.gif" srcset="bilder/bild_mini.gif 318w, bilder/bild_klein.gif 460w, bilder/bild_mitte.gif 664w, bilder/bild_grosz.gif 960w" alt="..." /><!-- IMG in einer Zeile --> </span> </a> ...
Und dazu das Codebeipiel für das HTML im Darkmode-Layout – das „
<img />“-Tag wurde verdoppelt und einige (Bild-)Dateinamen geändert:<figure class="AbbildgRahmenLos" id="IlluID"> <a class="lgtbxlnk" href="bilder/plan_invers_riesig.gif" data-lightbox="kolophonbilder" data-title="Abb. 1 ..."> <span class="brahmen skizze" title="..."> <img class="StdPrnt abbildg" width="... src="bilder/bild_grosz.gif" srcset="bilder/bild_mini.gif 318w, bilder/bild_klein.gif 460w, bilder/bild_mitte.gif 664w, bilder/bild_grosz.gif 960w" alt="..." /> <img class="DarkImg abbildg" width="... src="bilder/bild_invers_grosz.gif" srcset="bilder/bild_invers_mini.gif 318w, bilder/bild_invers_klein.gif 460w, bilder/bild_invers_mitte.gif 664w, bilder/bild_invers_grosz.gif 960w" alt="..." /><!-- IMG in einer Zeile --> </span> </a> ...
- Reguläre Ausdrücke:
-
Sowohl die hier beschriebenen Umwandlungen beim Bau der Seite als auch die Vorbereitungen an den Rohdaten wären ohne den massiven Einsatz regulärer Ausdrücke nicht möglich gewesen. Dabei wurden die „Bereinigungen“ der HTML-Autorenseiten (Anpassungen der Zeilenumbrüche etc.) wie auch das Setzen der neuen Klassen „
abbildg“ und „lgtbxlnk“ halbautomatisch mit den umfangreichen Möglichkeiten des Editors VIM realisiert, um bei der Erstellung der zwei verschiedenen HTML-Seiten mit den Möglichkeiten von Python auszukommen.
Überlegungen zu Javascript
Die „webtechnische“ Lösung für die Umsetzung zwei verschiedener Layouts mag dem einen oder anderen ein wenig hemdsärmelig erscheinen bzw. es stellt sich die Frage, warum kein modernes Pluginchen mit Javascript gefunden und eingebaut worden ist?
Javascript wurde für diese Lösung zunächst nicht eingesetzt – die beschriebene Lösung war für den Autor einfacher und sicherer umzusetzen. Dabei mag es Lösungen für einen Darkmode in ausreichender Auswahl und Vielfalt geben. Allerdings sind Lösungen, die im Wesentlichen ein paar CSS-Farbdefinitionen umschalten, für diese Seite nicht ausreichend.
Das soll jedoch kein Hindernis sein darüber nachzudenken, was eine solche Lösung „tun“ bzw. „können“ muss, d. h. welche verschiedene Anforderungen zu erfüllen wären und inwieweit es auch einiger Vorbereitung in den HTML-Dateien bedarf:
- Wechsel zwischen zwei Haupt-Stylesheets:
-
Das Javascript-Lösung müsste nicht nur zwischen zwei Gruppen von Farbdefinitionen, sondern zwischen zwei (Haupt)-Stylesheets wechseln – die ständige Vermischung von SCSS und Javascript oder die ständige Pflege doppelter SCSS-Klassen erscheint dem Autor zu umständlich und auch zu fehlerträchtig.
- Umschreiben der Dateinamen:
-
Die Javascript-Lösung müsste in jeder HTML-Datei alle Dateiaufrufe für die Bilddateien umschreiben (d. h. den „
_invers“-Suffix in die Dateinamen aller Bilddateien einfügen). - „Verdoppeln“ der Bildaufrufe:
-
Dabei dürfte die Javascript-Lösung die Bilddateiaufrufe für den Druck nicht umschreiben, damit nicht die Bilder mit dem schwarzen Hintergrund gedruckt werden.
Das heißt, die Javascript-Lösung müsste für den Darkmode alle Bildaufrufe verdoppeln (je einen Aufruf für das Bild mit dunklem Hintergrund für den Bildschirm und je einen Aufruf für das Bild mit hellem Hintergrund für den Druck) – mit unterschiedlichen CSS-Klassen für Bildschirm und Druck, und, in einem der beiden Bildaufrufe, mit geänderten Dateinamen für die Bilddateien.
- „Nichttechnische“ Cookies:
-
Der Forderung nach sinnvoller Nutzbarkeit der Seite folgt die Notwendigkeit, dass beim Neuaufruf der Seite über Favoriten (d. h. nach Neustart des Browsers) die Seite im vorher benutzten Layout erscheint – d. h. es muss ein nicht-technisches Cookie gesetzt (und der Anwender auch damit behelligt werden!)
Für den Wechsel in das inverse Layout der Illustrationen müssen also im Link zum Bildpopup der Dateiname geändert, der im Link enthaltende Bildaufruf verdoppelt, in diesen beiden Bildaufrufen eine Klasse und in einem der Bildaufrufe alle Dateinamen geändert werden. Diese Änderungen müssen beim Rückwechsel auf das Standardlayout wieder abgewickelt werden. Weiterhin muss beim Wechsel der Layouts zwischen zwei Stylesheets gewechselt werden. Last but not least ist ein Cookie zu setzen bzw. beim Neustart der Seite auszuwerten.
